Как проверить и прирастить скорость загрузки веб-сайта: 3 наилучших онлайн-сервиса

Скорость загрузки веб-сайта – это весьма принципиальный фактор ранжирования в поисковых системах, который очень влияет на позиции вашего веб-сайта. Под скоростью загрузки веб-сайта соображают среднюю скорость загрузки всех его страничек за некий период времени. Исследования Гугл показывают, что веб-сайт теряет 40% трафика, если скорость загрузки веб-сайта наиболее 3 секунд. Любопытно, что лишь 20% сайтов в Интернете имеют скорость загрузки наименее 1 секунды. Если вы увеличите скорость загрузки веб-сайта и сделаете ее наименее одной секунды, то вы увеличите собственный трафик в два-три раза и попадете в 20% самых стремительных веб-сайтов. Очевидно, при всем этом возрастут ваши позиции в поисковых результатах Yandex и Google, а в Google Адвордс возрастет показатель свойства ваших объявлений и снизится стоимость клика. И хотя применимой скоростью загрузки считается до 4 секунд, большая часть профессионалов советуют 1.5 секунды.
Таковым образом, безупречная скорость загрузки веб-сайта – 0.5 секунды, очень допустимая скорость загрузки веб-сайта – 2 секунды. Стремитесь к этому!
Пользующиеся популярностью онлайн-сервисы проверки скорости веб-сайта
В русском и английском Вебе все советуют одни и те же онлайн-сервисы для проверки скорости загрузки веб-сайта: webpagetest.org, Google Pagespeed Insights, pingdom.com, gtmetrix.com – это самые крутые и международно общепризнанные сервисы. Наберите запрос “проверка скорости веб-сайта” в Yandex’е либо Гугле, откройте 10 веб-сайтов и вы увидите, что все статьи написаны про эти 4 сервиса и в их будет еще штук 6 маленьких и малоизвестных онлайн-сервисов проверки скорости загрузки. Обычно читаешь такую статью и позже непонятно, чем все-таки воспользоваться в итоге.
Эти сервисы не годятся для проверки скорости веб-сайта, поэтому что они не определяют скорость загрузки веб-сайта для русских юзеров – с помощью их вы сможете проверить лишь скорость загрузки веб-сайта для юзеров из остальных государств. Не считая того, воспользоваться ими неловко, поэтому что нужно всякий раз открывать эти веб-сайты и вводить адресок собственного веб-сайта, и они могут измерить скорость вашего веб-сайта только в один миг. А может, все время скорость загрузки иная и лишь в момент проверки она была либо весьма резвой, либо неспешной.
Тем не наименее я использую webpagetest.org, Гугл Pagespeed Insights, для чего же – объясню дальше, а вот сервисы pingdom.com, gtmetrix.com – совсем никчемны.
Какой сервис употреблять для проверки скорости загрузки веб-сайта
Для проверки скорости загрузки веб-сайта я использую Google Аналитикс и Yandex Метрику – они инспектируют скорость загрузки вашего веб-сайта безпрерывно – 24/7 – и хранят эту информацию. Для чего воспользоваться какими-то онлайн-сайтами, если у вас уже есть вся информация, при всем этом вы сможете глядеть скорость загрузки отдельных страничек в различные периоды времени в различных странах и браузерах?
Как проверить скорость загрузки веб-сайта в Yandex Метрике
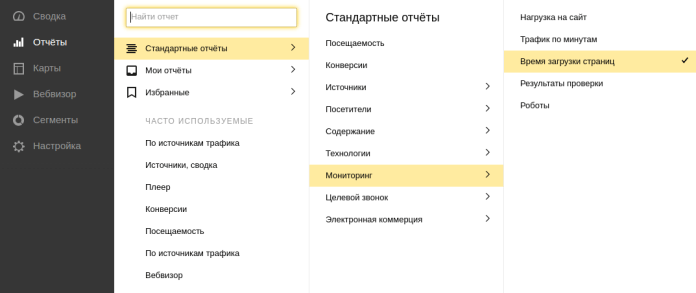
Откройте Отчеты > Обычные отчеты > Мониторинг > Время загрузки страничек.

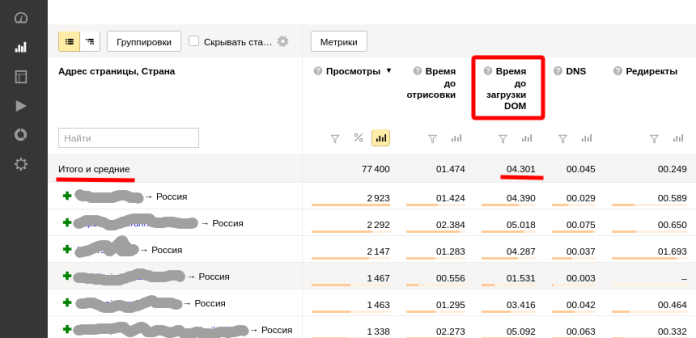
Вы увидите таковой вот отчет “Время загрузки страничек”:

Скорость загрузки веб-сайта указывает параметр “время до загрузки DOM” – это время от начала перехода на страничку до полной загрузки странички со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это значения остальных характеристик отчета скорости загрузки страничек можно прочитать в хелпе Yandex‘а “время загрузки страниц“.
Это неплохой отчет, но я им не пользуюсь просто поэтому, что я не люблю Yandex Метрику. Мне больше нравится Google Аналитикс.
Как проверить скорость загрузки веб-сайта в Google Аналитикс
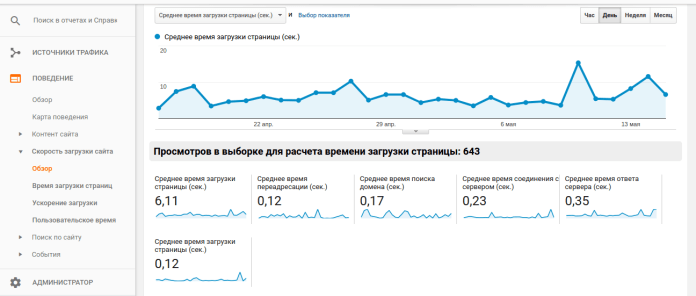
В разделе ПОВЕДЕНИЕ > Скорость загрузки веб-сайта вы отыщите два весьма нужных отчета: Обзор и время загрузки страничек.

В отчете “Обзор” вы можете узреть на графике, как изменялась скорость загрузки веб-сайта в протяжении крайних 30 дней, среднее время загрузки странички (сек.) на основании данных за крайние 30 дней и среднюю скорость загрузки для различных государств и браузеров.
В отчете “Обзор” основной показатель, который интересует нас – это “среднее время загрузки странички (сек.)”, поэтому что это и есть скорость загрузки веб-сайта. Также пристально изучите график, чтоб знать, как изменялась скорость загрузки веб-сайта крайние 30 дней.
В отчете “время загрузки страничек” вы отыщите подробную информацию по времени загрузки каждой странички вашего веб-сайта.
Подробное описание всех этих отчетов есть в хелпе Google: Отчеты “Скорость загрузки сайта”.
Как прирастить скорость загрузки веб-сайта
Чтоб прирастить скорость загрузки веб-сайта, нужно узнать предпосылки низкой скорости. Самые пользующиеся популярностью предпосылки низкой скорости загрузки:
- огромные рисунки на веб-сайте. Если у вас на страничках веб-сайта есть огромные рисунки, которые длительно загружаются, то это может весьма очень снижать скорость загрузки. Пытайтесь, чтоб размер одной рисунки не превосходил 70 Кб;
- неспешная скорость работы сервера, другими словами нехороший хостинг. В этом случае нужно отыскать наиболее резвого хостинг-провайдера. Какого хостинг-провайдера избрать, я писал в статье: Мой рейтинг наилучших хостингов и их официальная статистика;
- неспешная работа базы данных. нужно временами улучшить и чистить базу данных вашего блога.
По сути обстоятельств неспешной работы вашего веб-сайта большущее огромное количество и выяснить их все для вас как раз и посодействуют сервисы, про которые я писал ранее: webpagetest.org, Google Pagespeed Insights. К огорчению, оба эти сервиса лишь на британском языке.
Гугл Pagespeed Insights
Google Pagespeed Insights дает подробные советы по повышению скорости вашего веб-сайта и он интегрирован в Google Аналитикс. Его вы сможете отыскать в отчете отчет дает информацию по улучшению каждой странички веб-сайта, переадресовывая вас на Гугл Pagespeed Insights.
Webpagetest.org
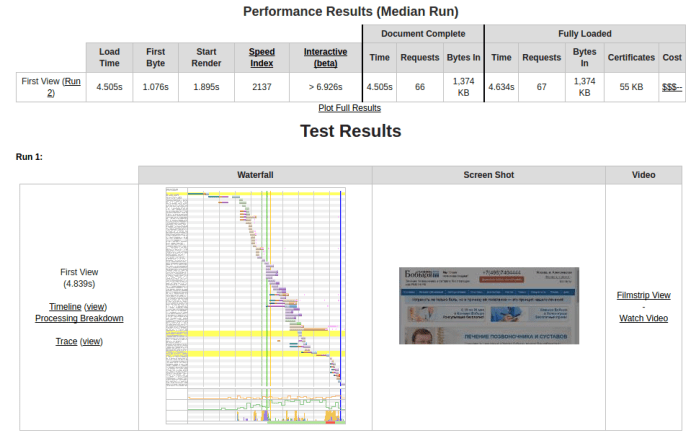
Гугл Pagespeed Insights весьма неплохой отчет и им нужно непременно воспользоваться, но мне больше нравится webpagetest.org. Запускать этот отчет можно для хоть какого евро городка, поэтому что измерение скорости загрузки веб-сайта для Рф на данный момент почему-либо труднодоступно, а ранее можно было определять скорость загрузки в Москве. Этот отчет раскладывает скорость загрузки веб-сайта на мелкие элементы и весьма наглядно представляет их в таком виде:

На этом отчете скорость загрузки всякого мельчайшего компонента странички изображена в виде полосы. Самые длинноватые полосы – это элементы странички, которые грузятся подольше всего. Наводя мышку на каждую полоску, можно получать подробную информацию о том, что вызывает препядствия. Это весьма приятный, информативный и нужный отчет.
Заключение: три наилучших сервиса для проверки и роста скорости загрузки веб-сайта
Скорость загрузки веб-сайта – весьма принципиальный фактор ранжирования в SEO. Средняя скорость загрузки страничек вашего веб-сайта не обязана превосходить 2 секунд. Инспектировать скорость загрузки веб-сайта идеальнее всего в Google Аналитикс, а разбираться, почему скорость веб-сайта низкая, идеальнее всего с помощью сервисов webpagetest.org и Google Pagespeed Insights. Если вы не согласны, то буду признателен, если вы поделитесь своими идеями в комментах.